博客崩溃了
我很难受,重新开始配置一下,然后我记录一下过程
初始化博客
1 | hexo init |
然后我碰到了第一个问题
1 | INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git |
修复他
1 | npm audit fix |
下载next主题
github下载地址
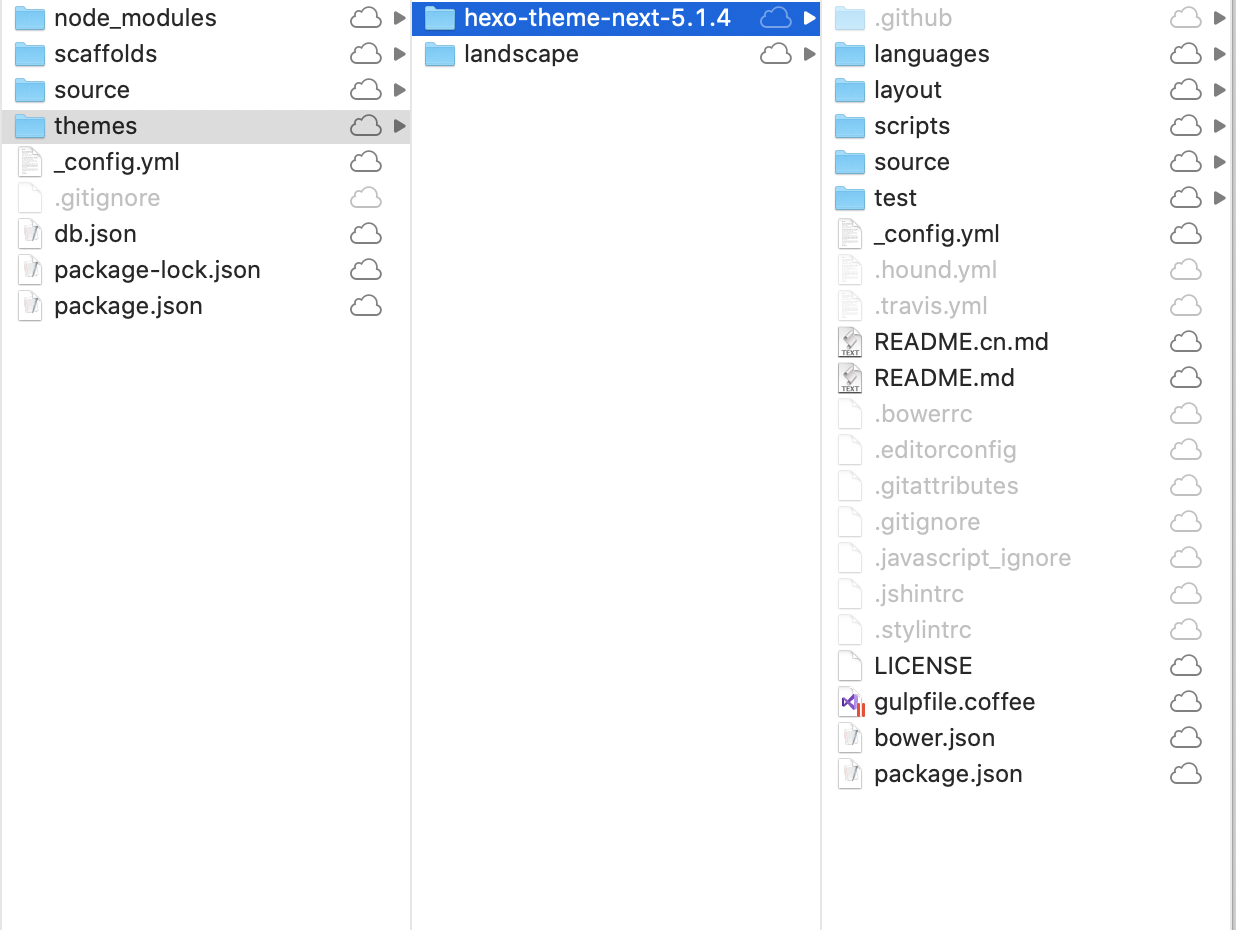
下载完成以后得到了这个,我们把它放到主题文件夹下
使用next主题
&emsp 修改主配置文件_config.yml
1 | # Extensions |
改为
1 | # Extensions |
启动hexo
1 | hexo s |
&esmp; 发现了新版本
1 | INFO Start processing |
&esmp; 新版本地址
下载新版本
1 | git clone https://github.com/theme-next/hexo-theme-next themes/next |
查看版本,发现是7.8.0
1 | cd themes/next |
同上再次修改主题为next,然后启动,发现启动成功了
主配置文件
1 | Hexo Configuration |
修改主题配置文件
切换风格
1 | Schemes |
打开侧边栏
1 | menu: |
数学公式
打开数学公式
1 | math: |
切换数学公式引擎
1 | npm uninstall hexo-renderer-marked --save |
碰到未知问题,修复他npm audit fix
1 | audited 449 packages in 2.108s |
解决正则表达式的冲突 /node_modules/kramed/lib/rules/inline.js
1 | var inline = { |
安装mermaid
1 | npm install hexo-filter-mermaid-diagrams |
出错了,修复
1 | + hexo-filter-mermaid-diagrams@1.0.5 |
然后在next的配置文件中打开mermaid
1 | Mermaid tag |
评论
去填充appid和appkey
1 | Valine |
字数和时长
1 | npm install hexo-symbols-count-time --save |
在站点配置文件中加入
1 | # Post wordcount display settings |
唯一链接
1 | npm install hexo-abbrlink --save |
修改主配置文件
1 | permalink: :abbrlink/ |
网站运行时间
/themes/next/layout/_partials/footer.swig
1 | <span id="timeDate">载入天数...</span><span id="times">载入时分秒...</span> |
fork me
放到themes/next/layout/_layout.swig的headband下面
1 | <a href="https://github.com/fightinggg" class="github-corner" aria-label="View source on GitHub"><svg width="80" height="80" viewBox="0 0 250 250" style="fill:#151513; color:#fff; position: ab solute; top: 0; border: 0; right: 0;" aria-hidden="true"><path d="M0,0 L115,115 L130,115 L142,142 L250,250 L250,0 Z"></path><path d="M128.3,109.0 C113.8,99.7 119.0,89.6 119.0,89.6 C122.0,82.7 120.5,78.6 120.5,78.6 C119.2,72.0 123.4,76.3 123.4,76.3 C127.3,80.9 125.5,87.3 125.5,87.3 C122.9,97.6 130.6,101.9 134.4,103.2" fill="currentColor" style="transform-origin: 130px 106px;" class= "octo-arm"></path><path d="M115.0,115.0 C114.9,115.1 118.7,116.5 119.8,115.4 L133.7,101.6 C136.9,99.2 139.9,98.4 142.2,98.6 C133.8,88.0 127.5,74.4 143.8,58.0 C148.5,53.4 154.0,51.2 159.7,51.0 C160.3,49.4 163.2,43.6 171.4,40.1 C171.4,40.1 176.1,42.5 178.8,56.2 C183.1,58.6 187.2,61.8 190.9,65.4 C194.5,69.0 197.7,73.2 200.1,77.6 C213.8,80.2 216.3,84.9 216.3,84.9 C212.7,93.1 206.9,96.0 205.4,96.6 C205.1,102.4 203.0,107.8 198.3,112.5 C181.9,128.9 168.3,122.5 157.7,114.1 C157.9,116.9 156.7,120.9 152.7,124.9 L141.0,136.5 C139.8,137.7 141.6,141.9 141.8,141.8 Z" fill="currentCol or" class="octo-body"></path></svg></a><style>.github-corner:hover .octo-arm{animation:octocat-wave 560ms ease-in-out}@keyframes octocat-wave{0%,100%{transform:rotate(0)}20%,60%{transform:rota te(-25deg)}40%,80%{transform:rotate(10deg)}}@media (max-width:500px){.github-corner:hover .octo-arm{animation:none}.github-corner .octo-arm{animation:octocat-wave 560ms ease-in-out}}</style> |
百度站点地图
1 | npm install hexo-generator-sitemap --save |
enhancder
这个插件完美的避开了date、title、categories、tags、abbrlink
date、title就是文件名
categories就是文目录
abbrlink是文件名的crc加密
tags是主题词分析
中文博客
1 | npm uninstall hexo-abbrlink --save |
安装完成后会碰到一些小问题,其实只需要修改这里即可hexo/node_modules/hexo-enhancer/index.js
1 | if (metadata.title) { |
404.html
在目录/hexo/source下创建404.md,随便东西你就可以使用了
本地搜索
1 | npm install hexo-generator-searchdb --save |
然后配置全局config
1 | search: |
最后修改next的主题配置
1 | local_search: true |
友链搭建
参考hexo new page links
修改主题配置links: /links/ || fa fa-link
增加themes/next/languages/zh-Hans.yml links: 友链
增加文件themes/next/layout/links.swig
1 |
|
修改themes/next/layout/page.swig, 改了两个地方
1 | {% extends '_layout.swig' %} |
添加主题配置文件
1 | mylinks: |
增加站点访问量
next主题配置文件中,注意到数字可能很大,但是不用担心,deploy之后就正常了
1 | busuanzi_count: |

版权申明
next主题配置文件中
1 | creative_commons: |

图片点击放大
修改配置文件
1 | # FancyBox is a tool that offers a nice and elegant way to add zooming functionality for images. |
给文章增加结束语
新增文件 themes/next/layout/_macro/passage-end-tag.swig
1 | <div> |
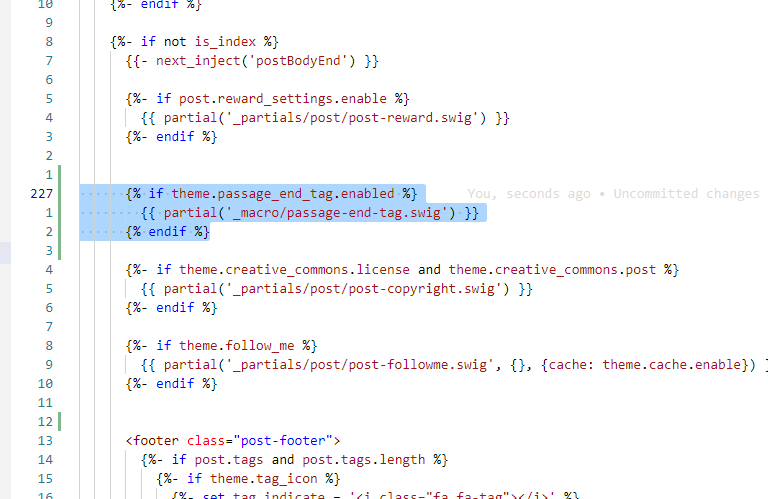
修改themes/next/layout/_macro/post.swig

增加主题配置文件配置项
1 | passage_end_tag: |

效果

热度榜单
1 | hexo n page hot |
注意修改appid和appkey
1 | <div id="hot"></div> |
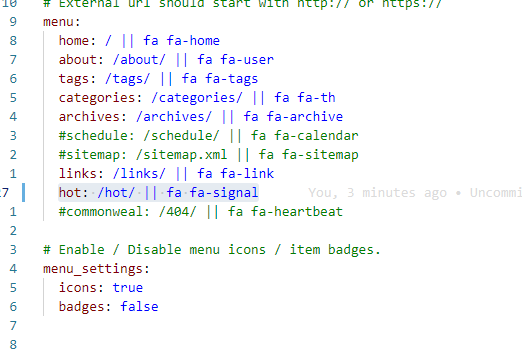
主题配置文件修改
1 | hot: /hot/ || fa fa-signal |

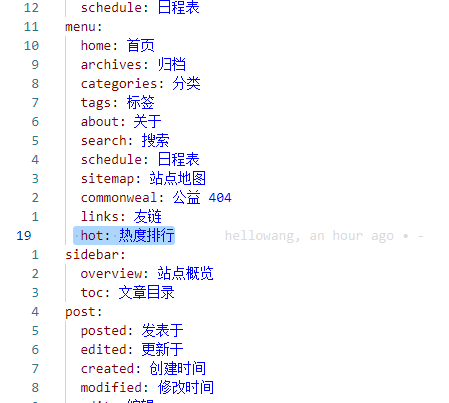
增加中文hexo/theme/next/languages/zh-Cn.yml

单选框
1 | npm install hexo-renderer-marked |

黑夜模式
你至少需要懂一点点前端,否则很难
1 | npm install @1v9/hexo-next-nightmode |
然后增加个性化css(如果不知道在哪,就别折腾了)
1 |
|

